AI Enabled Chat
The creation of an additional feature for Department stores (ie. Macy's)
allowing users to easily find items they are looking through with assistance of a AI chat bot.
HIGH LEVEL TIMELINE
3 Week Sprint
MAKE OF THE TEAM
I acted as the sole user experience / interface designner.
KEY GOAL
To create a feature assisting the user by tailoring their shopping experience.


THE PROBLEM
With the rise of ecommerce business structures Macy’s has struggled to see the same traction as many specialty retailers. This is driven by the vast assortment of products Macy’s offers its consumers compared to specialty retailers.
With the ever evolving retail market space, Macy’s much like many department store brands has struggled to stay relevant and a key destination for an individual looking for the perfect outfit. Partially due to their vast assortment consumers tend to become overwhelmed and or distracted from their overall goal of shopping on a department stores website like Macy's.
MY ROLE
As the sole user experience researcher and user interface designer; I was in charge of identifying and aligning the target consumer's stressors with the industry goals.
Understand individual's shopping patterns and experiences as they relate to convenience and ease while shopping for specific items online from ecommerce.
GOALS & OBJECTIVES
With understanding the consumer's shopping patterns as they pertain to shopping online vs. brick and mortar stores I hope to identify key stressors leading to the lack of purchases on Department store websites.
In doing so, I hope you understand why users are shopping at department stores less in the hopes of adding a feature that changes this outcome.

THE USER
For the research and design purpose of this feature, the target consumer is all economic consumers between the ages of 18-65.
As we consider the nature of department stores and the product they have to offer, it is important to think about all consumers in this instance rather than a certain generation. This will allow for a better understanding of why there has been a decline in consumer's relationship with department stores; leading to better design outcomes.
BREAKING DOWN THE PROCESS
To understand the department store consumer, I looked at competitors to understand their tickets for regaining or maintaining customer ship over a brand like Macy's. Taking that information into a round of user interviews ensure, I am receiving real life consumer feedback.
After identifying the users Macy's would target from a consumer influence perspective based on competitor analysis, I decided to speak with 5 individuals about their experiences of shopping online with Macy's & their reasons for choosing other retailers over a one stop shop like Macy's.
THESE WERE SOME MAJOR LEARNINGS OR POINTS WE WANTED TO CALL OUT
Assortment
Users tend to feel paralyzed while shopping on department store sites due to the tremendous amount of options within the results.
Customization
Users are more likely to choose specialty retailers over department stores because of their ability to feel more special and trendy. (curated).
Promotion Sensitivity
Users are frustrated with the promotions given at department stores. Feeling like the items they would like to purchase do not meet the criteria of the promotion.
Competitor's Attempts
Competitors like Nordstrom, Google shopping, Saks fifth Ave & Amazon Style are trying to target consumers through different tactics. Nordstrom gives the user the ability to create customized search filters, allowing the user to feel more connected; while Saks has created a trend page, allowing users to see what is trending currently on their site.
Competitor's Attempts cntd.
Alternatively, looking at the disruptors such as Google Shopping; Users have the ability to complete searches through multiple options like talk to text and image search. Lastly, Amazon style takes note of what their shoppers have been viewing to curate items special and relevant to previous search history.

THE PERSONAS

Sean Baxter
Real Estate Agent
Needs
-
The ability to easily access product reviews
-
Assistance when searching for items without jumping through hoops
-
Assistance selecting items from a larger pool
Sean is a passionate professional who is looking for ease when searching for items online.
Motivation
-
Wants a seamless shopping experience
-
Wants to understand reviews and point of origin more easily
-
Wants to be able to easily identify items based on his search
Pain Points
-
Becomes overwhelmed with the large assortment, department stores offer
-
Frustrated with the lack of out of stock notices before it is too late
-
Lack of honest reviews

Holly Wingate
Freelance Artist
Needs
-
Understanding of product reviews
-
Ability to search for items and get matching results
-
A curated list of items that match trend/style.
Christina is a passionate young professional looking to build out her closet with her new emerging style.
Motivation
-
Wants to be able to complete an outfit without shopping around
-
Wants to be able to find items that match the vision within her head
-
Wants to see an array of price ranges, to get the best deal
Pain Points
-
Frustrated with search options... display category based results vs. grouped word
-
Struggles to find items that match her aesthetic
-
Struggles to make a decision when a larger variety is presented.

Tiffany Johnson
Law School Student
Needs
-
Ability to create a sense of style based on her visions.
-
Ability to look at a list of items based on search preferences
-
Assistance finding best items within a price range
Tiffany is an up and coming young professional looking to create her own sense of style.
Motivation
-
Wants to create a style and identity for herself
-
Wants to find items that are similar to each other
-
Wants the best price points available... knowledge of sales.
Pain Points
-
Frustrated with the stern price points on items within department stores
-
Feels like there is never anything unique or customized while shopping
-
Struggles to find items that match ideas
UNDERSTANDING THE USER
Based on user research that has laid the ground work for my Personas above. We can acknowledge, users want to be able to search keywords or phrases to find products that match their ideas; creating their own personal style / brand.
Leading to the questions of:
1. How might we increase the user's experience through enhancing their search capabilities.
2.How might we decrease the user's options through search/filters to allow for an easier decision making process.
3.How might increase the user's experience by creating a personalized shopping experience.

THE FEATURES
Thinking about how to make Macy's more appealing to users such as Tiffany, Holly & Sean; it is important to look at how our competitors are solving similar issues & understand what would be most beneficial to Macy's brand. Leading to these 3 core features aiding the users needs.
Personalized Reccomendations
Users tend to become overwhelmed and stunned with the amount of items on one page. This feature would allow users to preview recommended products based on their search/purchase history.
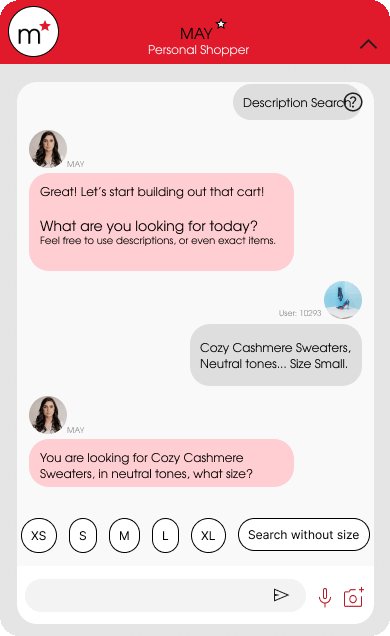
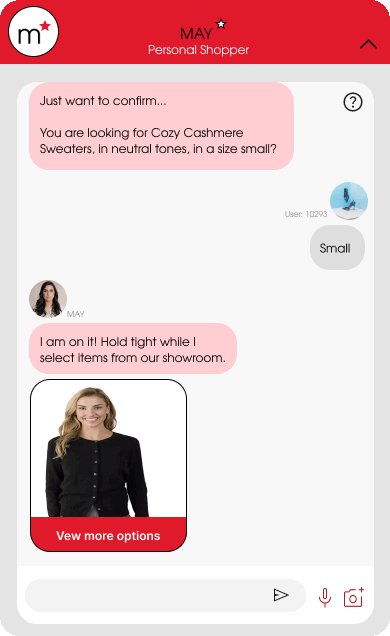
AI Chat
Users will have the ability to chat with an agent of artificial intelligence for quick search results. The chat will also allow the users to search for items with inspiration photos.
Category tailored filters
Users will have the ability to filter down results themselves with customized filters for the product they are looking at. (ie. pant's legnths)
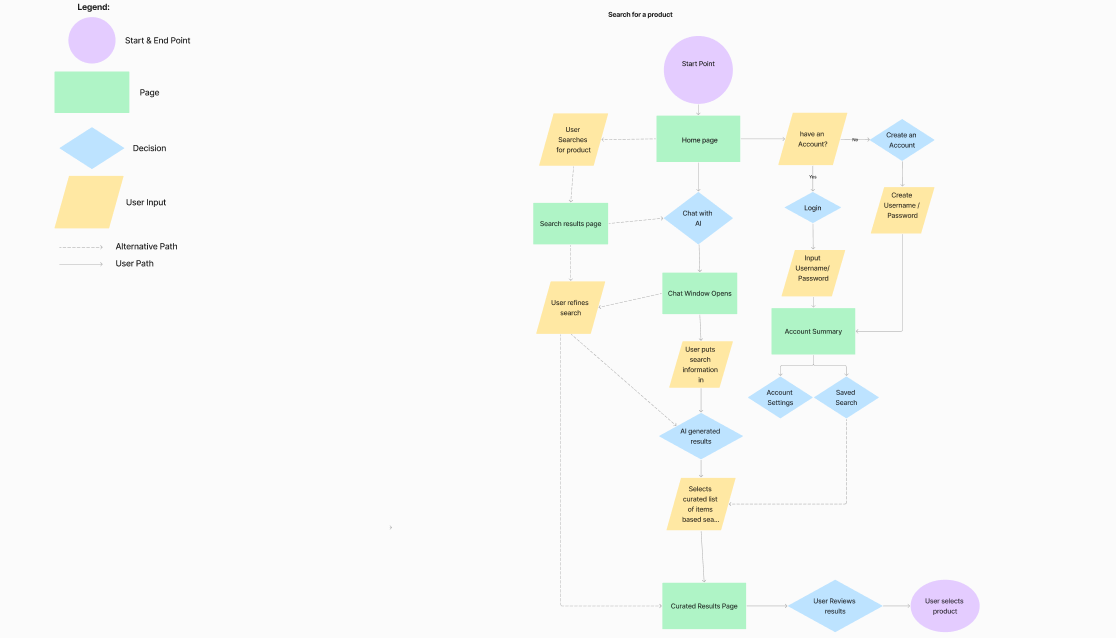
THE FLOW
After the key features are determined to help Macy's compete with competitors, influenced by our persona's needs & motivations. It is time to understand how our user will navigate not only the current site but how they will be influenced by the addition of the new feature.

THE WIREFRAMES

One of the most important frames; drawing the user who is visiting the site. This flash message allows users to become notified there is a new feature without disrupting their shopping experience.
Once the flow was established it was time to start sketching out how the chat would be integrated into Macy's site. Beginning with the frame work that would become a fluid conversation between user and bot.

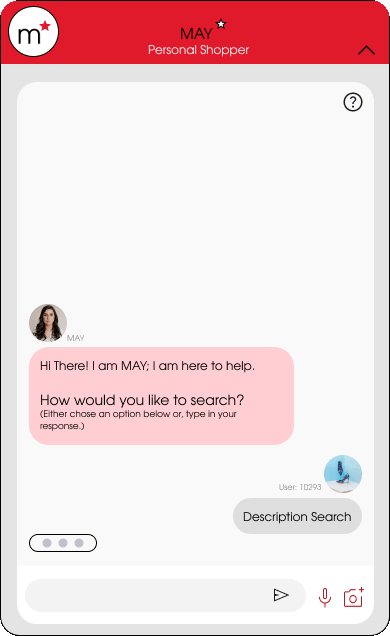
As we kick of the chat it is important for the user to understand more about the chat and how to interact.

A screen to show the user how the results of their chat search would populate to them.
After creating the initial wireframes, it was important to assess how to clean up the wireframes prior to bringing them into user testing.
NEXT STEPS
Taking these low fidelity wireframes adding in additional imagery & icons to allow the user to easily understand the websites purpose and assist in navigating through the tasks being asked of them.
ie. interacting with the chat bot to search for an item using descriptors and or an image.
HIGH-FI USER TESTING
To better understand the acceptance of the proposed feature, I asked the 5 individuals who I spoke with earlier on for user interviews to test out a high fidelity prototype.
Success Metrics
-
Task Completion: Were the participants able to successfully complete the task? Was there anything preventing them from completing the task? How many clicks did it take the user to accomplish the task?
-
Ease of Use: Is the product intuitive and well-organized? Were participants able to find the information they needed? Was anything misleading or confusing?
-
Qualitative: How did the participants feel using the product? How did they react to the overall aesthetic of the product?
The Results
-
All participants were able to quickly navigate through the chat and understood the bot interaction.
-
Saying that it would decrease the amount of time in which they spend searching for an item.
-
-
25% of users struggled to click on the size buttons while moving through the process (button proximity issue)
-
Users also asked how to use the chat, asking for examples of how to communicate with the bot.
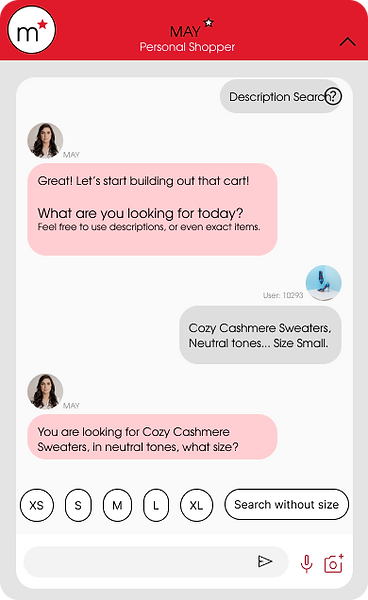
THE FINAL PRODUCT
After listening to the user's feedback coming out of testing, I went back and made some adjustments to the product to ease the user's stressors. Increasing the width between sizing buttons, and adding a information button at the top of the chat are just two of the changes made to the final prototype.





These are just a few of screens the interactive chat prototype has the user experience. For the full experience of the chat bot with built in automation, try out the prototype below.
TITLE OF THE CALLOUT BLOCK
LESSONS LEARNED
This feature will have to go back into testing once more items are loaded into the back end to understand if users are truly able to save time and effort by search items up through descriptors or photos. The timing of the prototyping took longer than I once anticipated which I will keep in mind as I continue forward.
As we continue to learn and develop through our customer insights with the chat, I think it will be important to go back and assess what is working and what is not. Is it appropriate to add additional questions or prompt to the application such as price range etc.
From additional user testing it seems users are still weary about the overall capabilities of the AI chat bot, with possible concerns... we may not see a ramp up in user acceptance without additional resources.